Illustration et UX/UI design, duo de choc pour une communication web marquante [1/2]
Aujourd’hui, il est à la fois important et nécessaire de se différencier de la concurrence lors de la création de ses supports numériques. Nous vivons dans une époque où tout devient digitalisé : nous sommes constamment noyés dans des images. De ce fait, la première impression est celle qui compte le plus. Cependant, ce n’est pas toujours évident de trouver les images que l’on souhaite dans les banques d’images gratuites (et même payantes), et tout le monde ne peut pas réaliser ses propres shootings photo. Mais avez-vous pensé à utiliser de l’illustration à la place ?
Piqûre de rappel : web design et illustration, quézaco ?
Le web design, c’est la création graphique d’un site web, d’une application, ou de tout autre interface numérique. Lors de la conception, on va travailler l’UX design, c’est-à-dire l'Expérience Utilisateur : c’est ici que l’on fait en sorte que le site soit tangible et fluide pour offrir une expérience dédiée à celui qui l’utilise.
Ensuite, on va également travailler l’UI design, c’est-à-dire le Design de l’Interface : c’est là que l’on va créer une identité graphique cohérente. En effet, cela concerne la mise en place de l’aspect visuel de l’interface, qui va de pair avec l’UX. La partie design et mise en forme va avoir deux fonctions : elle va d’abord faciliter la navigation sur le site, en le rendant clair et efficace pour pouvoir s’y repérer facilement, puis son apparence va également servir de vitrine à l’utilisateur afin de renvoyer une bonne image de votre marque, de la même manière que le reste de votre identité graphique. Plus il va être esthétique et pratique, plus on aura envie de rester dessus !
Les deux se complètent : le web designer doit prendre en compte à la fois l’aspect ergonomique et l’aspect graphique lors du processus de création. C’est là que l’illustration entre en jeu !
L’illustration, c’est une manière de représenter graphiquement aussi bien le réel que des idées mais aussi des concepts abstraits, des émotions, ou plus simplement mettre des mots et informations en images. Ainsi, elle peut avoir plusieurs fonctions : elle peut être purement décorative, éducative, communicative, elle peut également être destinée à émouvoir… le champ des possibles est infini.
Le problème, c’est que l’on a tendance à rapidement associer le travail d’illustration à une image infantile, brouillonne, et donc trop peu sérieuse pour un usage professionnel. De ce fait, on n’y pense pas forcément lors de la création de son site vitrine.
Et si, au contraire, l’illustration était un moyen ingénieux pour emmener plus loin vos UX/UI designs ? On vous explique pourquoi il est peut-être pertinent d’utiliser des illustrations pour vos expériences digitales, et de quelle manière procéder.
Les avantages de l’illustration, outil sous-estimé
Grâce à sa polyvalence et à ses nombreux avantages, l’illustration va pouvoir être utile aussi bien en termes d’UX, que d’UI, et ainsi devenir un vrai atout pour votre site vitrine. Mais plus concrètement, quels sont ses bénéfices ?
Créer un impact plus fort
Le cerveau a tendance à capter plus rapidement les images que le texte, il est donc important d’avoir un visuel qui nous tape à l’œil dès le départ. Ici, l’expression “il ne faut pas juger un livre à sa couverture” n’est pas à prendre au pied de la lettre. La première impression est celle qui compte le plus : il est donc important de la soigner. Et pour ça, l’illustration est une bonne solution. En effet, rien de mieux qu’une illustration unique et distinctive pour attirer le regard ! L’impact sera différent par rapport à une photo, grâce à la nouvelle vision qu’offre le dessin sur le sujet.
Représenter beaucoup plus de choses que de la photo
Comme mentionné dans l’introduction, il peut vite s’avérer compliqué de trouver une série de photographies adaptées à l’utilisation que l’on veut en faire (et surtout uniques…). Il faut des images de bonne qualité, cohérentes entre elles, avec les bons profils de personnes représentés, les bons angles, les bonnes lumières… Cela peut vite devenir un casse-tête, surtout si l’on est limité aux banques d’images libres de droit, trop vues et revues.
Le point fort de l’illustration, c’est que l’on peut TOUT représenter en quelques coups de crayons (enfin, BEAUCOUP de coups de crayons). Même des scènes impossibles en photographie sont réalisables facilement en dessin : aucun problème de gravité, d’angle compliqué de caméra ou de lumière difficile à gérer : tout devient possible. On peut également représenter des choses qui n’existent pas, ou créer des concepts plus abstraits, jouer sur des styles différents, les échelles...
Cela s’avère particulièrement utile pour des sites e-commerce ou des sites vitrines par exemple, où de nombreuses choses différentes sont à intégrer de manière accessible pour l'utilisateur :
- Différentes catégories, cibles et sections, notamment grâce à l’utilisation de pictogrammes, ou de dessins représentatifs pour chaque partie.
- Dans le cas où vous avez la nécessité de faire un tutoriel, ou juste d’expliquer différentes étapes d’une procédure (type onboarding), l'illustration peut venir simplifier vos propos pour une meilleure compréhension. Dans l’UX/UI design pour Qloudia (pour l’étude de cas, c’est ici !), les illustrations sont certes décoratives, mais viennent surtout guider l’œil de l’utilisateur pour suivre les informations dans l’ordre.
- Illustrer de manière un peu plus ludique la fenêtre des cookies peut la rendre plus facile à avaler pour l’utilisateur ! 😉
- Les datas, cartographies, et autres données visuelles sont un bon exemple de l’importance de l'illustration dans la conversion d’informations en image.
- Pimper une section de newsletter pour la rendre plus engageante.
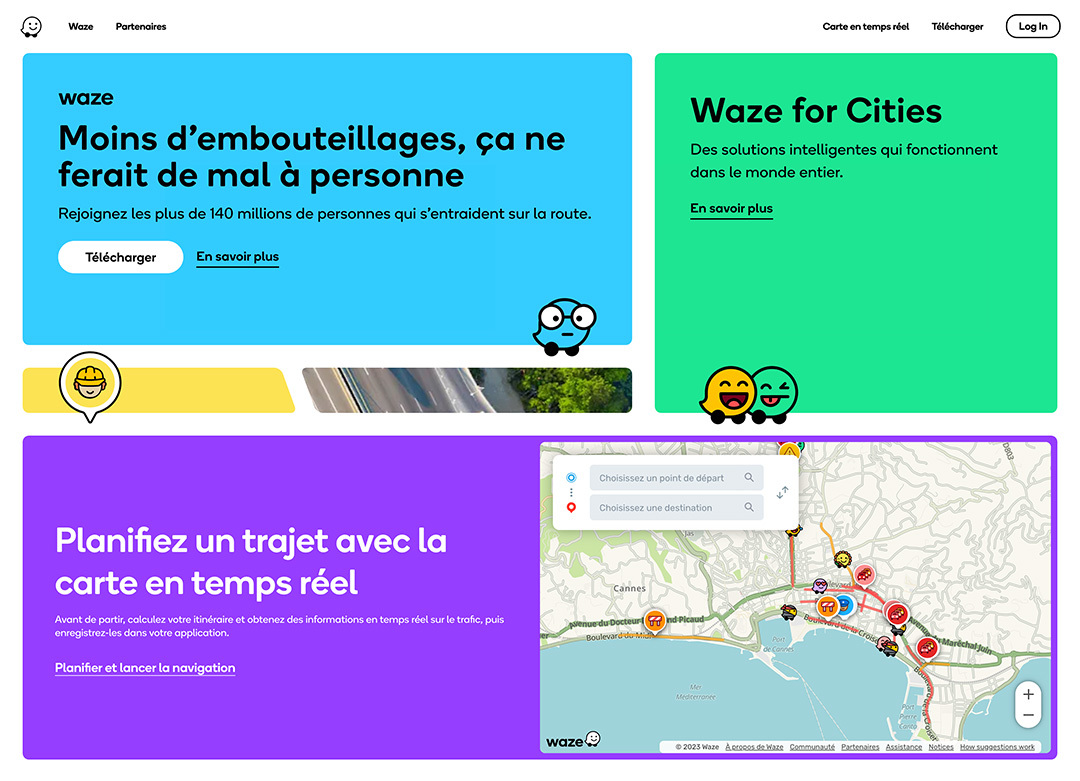
- Enfin, et si vous introduisiez une mascotte dans votre site web ? Celle-ci accompagnera l’utilisateur de manière plus chaleureuse et ludique. Waze est un bon exemple, avec sa petite mascotte déclinée en différentes émotions, qui vient égayer l’application et la rendre plus ludique d’utilisation. (On vous redirige vers Pentagram pour en apprendre plus sur ce branding).
L’illustration va donc venir simplifier et uniformiser l’usage de différentes images, en proposant une alternative à la photographie. Et cela n’est pas le seul avantage à cela.


Une identité graphique plus harmonieuse
L’autre intérêt de remplacer la photographie par de l’illustration, c’est l’uniformité qu’elle apporte. Même palette de couleurs, même style graphique et même ton employé vont venir non seulement personnaliser l’identité de votre site, en le rendant plus unique et original, mais ces caractéristiques vont surtout apporter une meilleure cohérence visuelle pour une expérience digitale plus agréable. Il vaut mieux quelques illustrations assorties qu’une multitude de photos plus différentes les unes que les autres.
Elles vont venir renforcer et développer votre image de marque en lui apportant de nouveaux éléments dans le même ADN que les marqueurs principaux de votre identité visuelle. C’est un véritable atout pour se différencier de la concurrence ! Enfin, il est bien plus simple d’être inclusif et d’avoir une belle diversité de personnes via l’illustration que via les banques d’images. Elle a donc un intérêt graphique, mais également pratique et inclusif.
Une expérience utilisateur améliorée
L’illustration peut permettre d’offrir une meilleure expérience utilisateur, en plus d’être attrayante graphiquement. Dans le cadre de notre UX/UI design pour Help and React, (juste ici pour ceux que ça intéressent) l’utilisation d’illustrations aide à imager le sujet délicat des agressions, avec poésie et délicatesse, pour une expérience utilisateur plus douce. C’est en effet moins violent d’avoir des dessins métaphoriques pour ce type de sujet, que des images réelles et potentiellement choquantes. Mais plus doux ne veut pas dire moins impactant : le fond du message reste le même, c’est la manière dont il est transmis qui est moins violente. L’illustration a un côté plus ludique et sympathique, ce qui s’avère utile pour améliorer l’expérience qu’aura l’utilisateur sur votre site.
Enfin, comme le dicton le dit si bien, “une image vaut mieux que mille mots”. Il est bien plus efficace d’avoir une illustration pertinente, plutôt que des pavés de textes très vite barbants. Le message passe beaucoup plus clairement et rapidement via un dessin. Le gros avantage est aussi que l’on s’affranchit des problèmes de langues : peu importe d’où l’on vient ou notre âge, la majorité des illustrations sont compréhensibles par tous, à la façon d’un pictogramme. C’est un médium universel, ce qui améliore considérablement la compréhension d’un site, en condensant les informations essentielles en une image attrayante.
Alors, vous pensez toujours que ce n’est que pour les enfants ?
